PAGINAS WEB
Es un documento
o información electrónica capaz de contener texto, sonido
, vídeo
, programas, enlaces, imágenes, y muchas otras cosas, adaptada para la llamada World Wide Web
y que puede ser accedida mediante un navegador
. Esta información se encuentra generalmente en formato HTML
o XHTML
, y puede proporcionar navegación a otras páginas web mediante enlaces de hipertexto
.
CARACTERÍSTICAS Y TIPOS DE PAGINAS
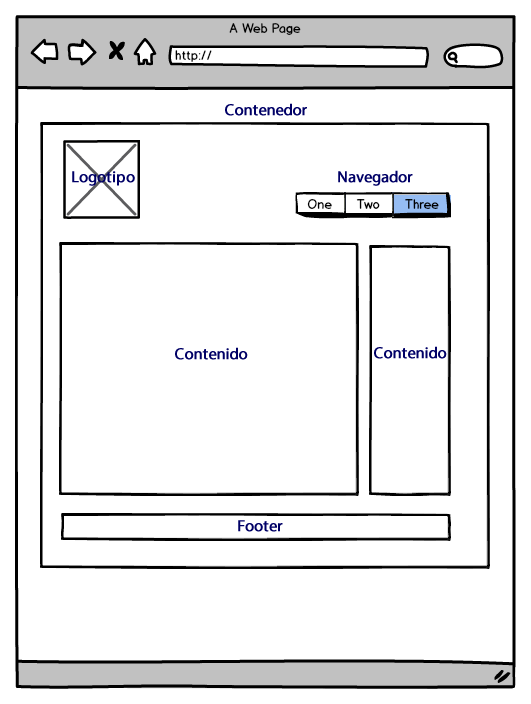
Una página web está compuesta principalmente por información así como por hiperenlaces; además puede contener o asociar hoja de estilo, datos de estilo para especificar cómo debe visualizarse, y también aplicaciones embebidas para así permitir interactividad.
Las páginas web son escritas en un lenguaje de marcado que provee la capacidad de manejar e insertar hiperenlaces, generalmente HTML.
Respecto a la estructura de las páginas web, algunos organismos, en especial el World Wide Web Consortium, suelen establecer directivas con la intención de normalizar el diseño, y para así facilitar y simplificar la visualización e interpretación del contenido.
- PAGINAS ESTÁTICAS VERSUS PAGINAS DINAMICAS
El contenido de una página web puede ser predeterminado (página web estática) o generado al momento de visualizarla, o solicitarla a un servidor web (página web dinámica).
En el caso de las páginas estáticas, al acceder el usuario, el servidor descarga simplemente un simple fichero con un contenido condificado en HTML que se visualiza a continuación en su navegador. Un proceso muy similar a la descarga de cualquier fichero, por ejemplo un documento PDF.
El principal problema de estas páginas es que no permiten la interacción con el usuario, equivalente a una colección de documentos invariables, como un libro, en la web.
Las páginas dinámicas que se generan al momento de la visualización. No son un simple documento HTML, sino que se están creadas en algún lenguaje interpretado.Esto permite la creación de aplicaciones muy complejas.
Existe la posibilidad de introducir dinamismo en el lado cliente a través del lenguaje JavaScript, diseñado específicamente para navegadores web. Los controles de interfaz de usuario como árboles o tablas con funciones de páginación están creados típicamente en JavaScript.